「ポメラでブログ」リローデッド
この記事は、最近、使用頻度がいちじるしく少なくなっていたキングジムの電子文具ポメラをマークダウン記法でもって、ブログ記事作成マシンとしてもう一度甦らせようという内容のものである。
(読む人によっては少しマニアックな内容かもです)

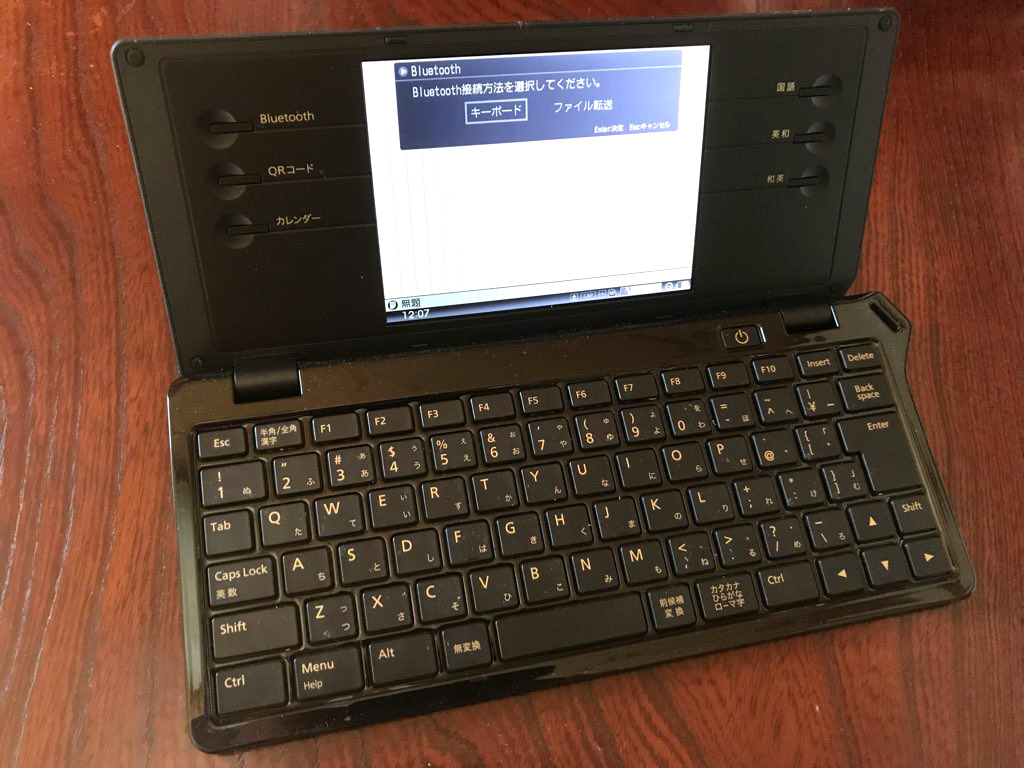
POMERA DM11G
Seesaaブログを使っていた頃、外出先などパソコンを使えない環境下では、ポメラで記事を書き、その記事をポメラのQRコード変換機能(DM10以上の機種に付属)でQRコード化し、ポメラ専用コードリーダーでiPhoneに読み込ませる。そしてiPhoneのSeesaaブログ投稿アプリにコピーペーストして、自分のブログに投稿するという流れで記事のアップ作業を行っていた。一見ややこしそうだが、この作業手順は慣れてしまえばいたって簡単なものだった。

POMERAのQRコード画面
iPhone用キングジム pomeraコードーリーダーアプリはこちら
外出先などでブログ記事を書く場合、短い文書ならば、ポメラを使わずともiPhoneのSeesaaブログ投稿アプリ上で記事にしてもよかったのだが、あるまとまった文章を書こうと思えば、やはり、文章を練るための編集・推敲作業が必要で、テキストの編集がモバイル端末よりは得意なポメラでブログ記事を書くのにはそれなりの利点があった。
たしかに自分にとってはブログへ記事を投稿する上で、この方法が一番手っ取り早く、手間のかからないやり方だったのだが、実はこの方法には大きな欠陥があった。
その欠陥とはプレーンテキストしか書き出せないポメラでは、見出しをつけたり、引用やリスト、リンクといったブログ記事には欠かせない基本的な装飾が表現できないというところであった。ポメラで書いたプレーンテキストの記事をそのままブログに上げただけでは、個人的な日誌程度ならともかく、ほかの人に読んでもらう記事原稿として、かなり無理があったのだ。
ここがまさにポメラで投稿記事を書くことの限界点で、自分も実際にブログに記事を上げる時には、Seesaaブログ投稿アプリ上で、ポメラで書いた記事にいちいち見出しなどの装飾づけ作業を行い、それから投稿するという面倒な手順を行わざるを得なかった。こうなると非常にまどろこしくて、あまりポメラでブログの投稿記事を書くメリットが感じられなくなり、結果、ポメラを外に持ち出す機会がすっかり減ってしまったのであった。
WordPressはマークダウン記法が使える
そういうわけで、ポメラはしばらくの間うっちゃていたのだが、ここに来て、ポメラをもう一度、ブログ記事作成マシンとして活用してみようと思い立ったのは、自分のブログサイトをSeesaaブログからレンタルサーバに切り替えたのがきっかけだった。
サーバの引っ越しにあたり、このたびは独自ドメインを取得してあったレンタルサーバにWordPressをインストールした。
WordPressには標準でJetpackというプラグインがあらかじめ入っていた。このJetpackプラグインはブログを構築する上でいろいろと便利な拡張機能を備えているが、その様々な機能の設定の中に「マークダウン構文で投稿」というチェックボタンがあった。これを見てはじめてWordPressでマークダウン記法が使えることを知った。これが自分的にはポメラ復活のチャンスと思えたところなのであった。

Jetpack設定画面
余談だが、かなり以前にレンタルサーバにムーバブルタイプをインストールしたことがあった。その時はインストールにすごくてこずった記憶があったので、今回レンタルサーバ側にもともと用意してあったWordPressでインストール作業がえらく簡単にできてしまったのには驚いた。
マークダウン記法とは
マークダウン記法については、知っている人もいるかも知れないが、簡単にいうと、HTMLの簡易版のようなものだ。
ウィキペディアによれば次のように説明されている。
「書きやすくて読みやすいプレーンテキストとして記述した文書を、妥当なXHTML(もしくはHTML)文書へと変換できるフォーマット」として、ジョン・グルーバー(英語版)により作成された。アーロン・スワーツも大きな貢献をしている。Markdownの記法の多くは、電子メールにおいてプレーンテキストを装飾する際の慣習から着想を得ている。
arkdownはグルーバーによって書かれたMarkdown.plというPerlプログラムを指すこともある。このスクリプトは、Markdownの形式でマークアップされたテキストをXHTML文書もしくはHTML文書に変換するものである。Markdown.plはスクリプト単体として利用することができると同時に、BlosxomやMovable Typeのプラグインなどからも利用できる。
arkdown.plは、その後第三者によってCPANのPerlモジュール (Text::Markdown) として再実装され、さらにPython等の他のプログラミング言語でも実装された。MarkdownはBSDライセンスの下で配布され、いくつかのコンテンツ管理システム (CMS) でもプラグインとして利用できる。
マークダウン記法は、HTMLに比べれば複雑なことはあまりできない。しかし、HTMLのように記事を書いていく上で、面倒なタグでそのたびにテキストを挟んだりしなくてもよく、略式の記号で最低限必要となる基本的な装飾要素を表現できる。そして、HTML文書とおなじく、プレーンテキストが書き出せるテキストエディタならどんなものでも、マークダウン記法の文書を書けてしまえるのだ。
これなら、プレーンテキストしか書き出せないポメラでもiPhoneからの記事投稿に使えそうであった。
マークダウン記法の書き方
では、マークダウン記法とは、実際どういうものかというと、たとえば見出し1のHTMLでいえばh1は、文頭に#が一個で表せる。h2なら#が二つ、h3なら#が三つ、といった感じだ。*を二つでテキストを挟めば、太字を表現できる。引用は文頭に> を一つつけるだけでよい。
例として
###「これは見出しのh3」
「見出しのh3」
**「これは太字だよ」**
「これは太字だよ」
>「これは引用だよ」
「これは引用だよ」
こんな感じ。
マークダウン記法は細かい部分で、いろいろ方言があるようなので、WordPressで使えるマークダウン記法の詳細についてはこちらのWordPressのreferenceを参照してください。

WordPressでは、Jetpack設定画面の「マークダウン使用」をオンにすれば、投稿記事の作成画面でマークダウン記法を使うことができる。ただ、ここWordPressの投稿記事作成画面でマークダウン記法を使って書いても、HTMLで書いているのとあまり違いがない。やはり、外部のテキストエディタなどを使いマークダウン記法で書いたプレーンテキストをWordPressに持ってくるところに、マークダウンを使う意味があるだろう。
記事をポメラで書き、iPhoneからWordPressに投稿する具体的手順
WordPressで使えるマークダウン記法とはどういうものか、なんとなくご理解いただいたところで、いよいよポメラでマークダウン記法で書いた投稿記事をWordPressでブログにアップする手順である。
- まず、下ごしらえとして、ポメラの辞書にマークダウン記法を片端から登録してしまう。文章を作っているときに、半角の記号と全角の本文をいちいち切り替えるのはスピードが落ちるし、あの記号は何だったけと考えるのも面倒なので、#は「みだしいち」とか、>は「いんよう」とか自分のやり方でよいと思うが、よく使いそうなマークダウン記号はあらかじめ全部ポメラの辞書の読みに単語登録してしまうのだ。これは以前からポメラでHTMLを使った文章を書くときにやっていたことの応用だ。文章内容に意識を集中させたいとき、これだけでもだいぶストレスがなくなる。
- 次に、実際にポメラでブログに投稿する用の記事を作って、ポメラのQRコード表示メニューで投稿記事のQRコードを生成させて、キングジム提供のQRコード変換アプリを使って、iPhone側で投稿記事を読み込ませる。
- QRコード変換アプリに表示された投稿記事をここで、ブログタイトルを入れて、直接WordPressのサーバに送ってもよいのだが、なぜか現状の仕様では送信先がいきなり公開の選択肢しか用意されていない。記事内容にミスがなく、公開に自信があるならば、ブログへの投稿アップ作業はこれが最短だ。しかし、内容をもう一度、WordPress上の下書きで確認したいとなると、QRコード変換アプリに表示された投稿記事を全文コピーして、iPhoneのWordPress投稿アプリを開いて、新規投稿の編集画面にペーストする必要がある。WordPress投稿アプリからであれば、サーバへの下書きへ投稿か公開か送信先を選択することができる。
それでも残るポメラで投稿記事を書くことの問題点
以上、マークダウン記法を使うならば、ポメラでもWordPressへのブログ投稿は、けっこういけるようになるということを書いてきたわけだが、実のところ、それでもまだ問題点がまったくなくなったわけではない。
現状の問題点としては
- 画像の取り扱いの点。
記事への画像張りやサイズ変更などはやはり、WordPressの投稿記事の作成画面で行う方が全然簡単である。マークダウン記法ではレイアウトも自由にできない。内容にもよるだろうが、今時のブログ記事で写真などのイメージ画像がまったくついてないものは少ない。記事内容と直結していなくてもイメージ画像があった方がすんなり読んでもらえる気がするので、画像の取り扱いが面倒であるのは大きな問題だと思う。 - リンク情報の記述の点。
ポメラでもリンクについてはマークダウン記法でやってできないことはないが、リンク先をテキストで打ち込まなければならず、WordPressの投稿記事の作成画面でペーストした方が断然に楽である。 - 引用のテキストコピーの点。
これもまた上記と同じような話だが、ネットからの引用文は当然パソコンのブラウザーからコピーした方が間違いないわけで、いちいちのポメラでの手打ちは手間がかかりすぎる。
他にもまだ細かいことをいえばポメラでブログ投稿記事を書くにはいろいろと問題がある。
今のところ、実践的なポメラの使い方としては、見出しづけや、罫線、強調などの簡単なマークダウン記法の装飾はポメラで行い、画像やリンク張りはiPhoneのWordPressアプリでやって、完成した投稿記事をサーバにアップするという作業の切り分けが一番効率のよい方法だろう。
とはいえ、ブログ用の投稿記事を完成までは持っていけないとしても、マークダウン記法のおかげで、またポメラを使って書いてみようという気持ちにはさせてもらった。
※ちなみに、この記事はマークダウン記法をベースに、WordPressの投稿の編集画面で画像を追加して作成した。




コメント